Projects
Recent CodePens
See the Pen Frontend Mentor | 3-column Preview Card Component by Holly Burinda (@holly-codes) on CodePen.
See the Pen 100 Days of CSS Banner by Holly Burinda (@holly-codes) on CodePen.
Personal/Pet Projects

holly-codes.com
Technologies Used:
- Flexbox
- NextJS
- Contentful Headless CMS
- SASS
- HTML
- GraphQL
I decided to create this website both as a way to display my skills and a way to have a project to practice on. I knew I wanted to work on my HTML and CSS skills, but also wanted to incorporate a framework like ReactJS or NextJS. I chose NextJS because I liked the preloading functionality as well as the built-in routing.
Past Professional Projects

iRobot - Brand Refresh Project
Technologies Used:
- HTML
- SASS
- Flexbox
In mid-2021, iRobot released a new version of their website UX, including new brand colors and new renderings. I made many contributions to this project, including the restyling of many of the elements of the website to use new brand colors, fonts, and style standards.
I updated the look and feel of many components of the site in the brand refresh, including:
The header navigation on desktop and mobile
The family tiles rendering, displaying the various product series on the homepage
The footer
The link button in the header
Product tiles on series pages, such as the Roomba s series page
Many updates to personalization platform components

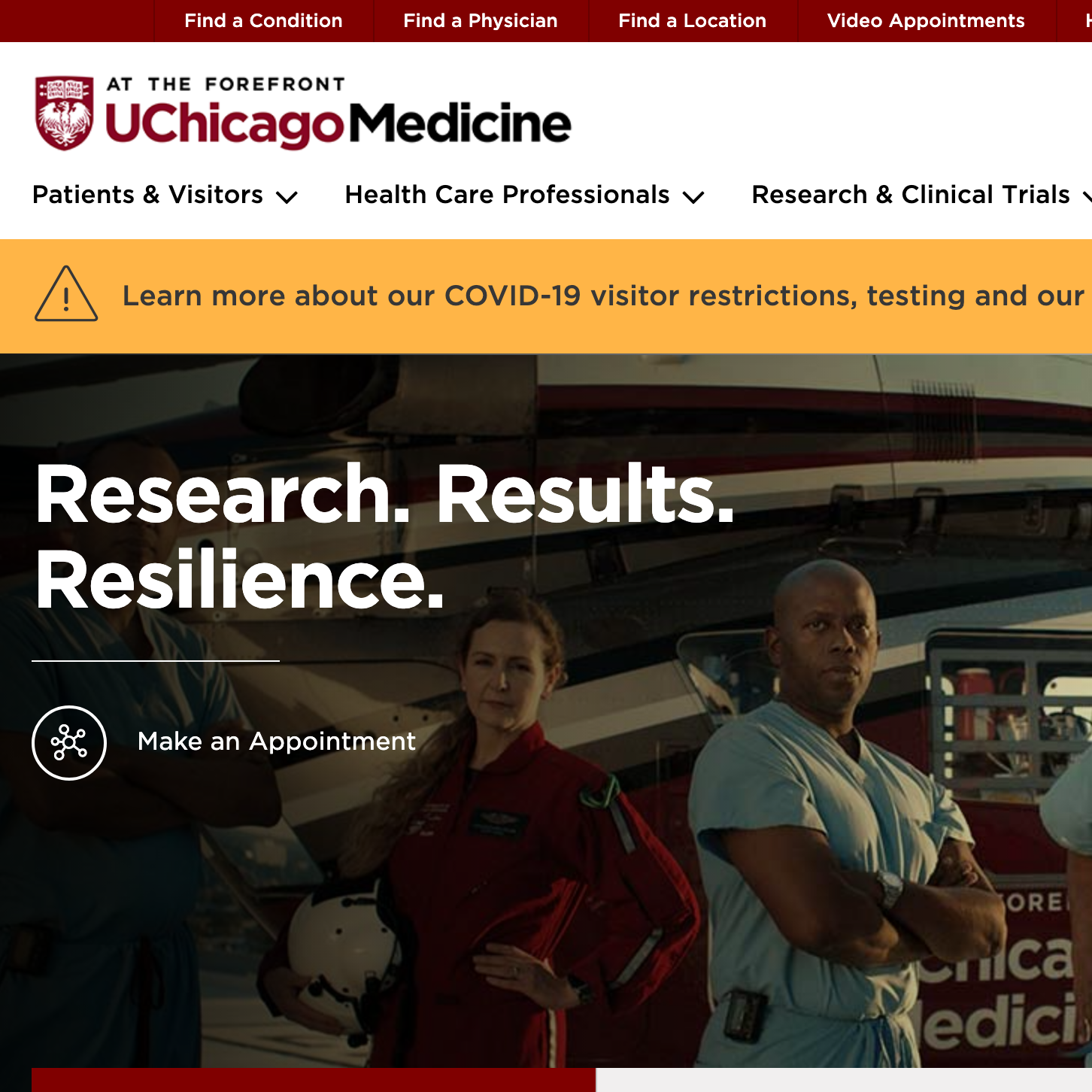
University of Chicago Medicine
Technologies Used:
- Sitecore CMS
- TDS
- Glass.Mapper
- C#.NET
The Website 2.0 project was a massive redesign of the current UChicago Medicine main website. This included a suite of search tools (for physicians, conditions, and locations, as well as a site-wide search tool), physician profiles, a scheduled physician data ingestion process, and over a dozen content display modules. I was the technical lead and site architect for this project, which entailed overseeing two other developers and architecting both the content authoring experience and the functional user experience of the frontend of the website.

University of Chicago Medicine - Forefront
Technologies Used:
- Sitecore CMS
- TDS
- Glass.Mapper
- C#.NET
The Forefront Website (contained within the Website 2.0 experience, explained below) is a content hub/blog website built on the Sitecore CMS. Nearly every element of this website was built by me, aside from the site-wide search functionality. The website is designed to allow content authors to add new article items, then categorize them into a primary “channel” which acts as a feed for all of the articles that are tagged with the corresponding taxonomy tag.
I used TDS for serialization and version control of Sitecore items, together with Glass.Mapper to allow for strongly-typed code within the Sitecore rendering code behind files. We used a semi-agile process, including daily standup meetings and weekly project lead meetings similar to prioritization and estimation meetings. I used Git version control to allow for easier and more comprehensive branching, and used Jenkins to manage builds for each environment. Additionally, upon project completion, was in process of implementing new Jira process and process for Jira and Bitbucket/Git to enable co-development with client developers.